作成テストページ
見出しの作成方法

ページ作成の際、右側のプラスマークを押してください。

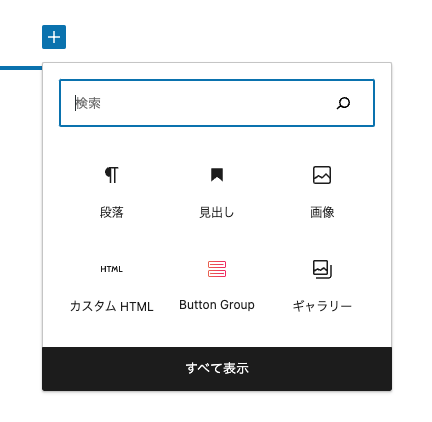
ブロックの中に「見出し」がございます。クリックしてください。
表示されない時は、「すべて表示」をクリックしてください。

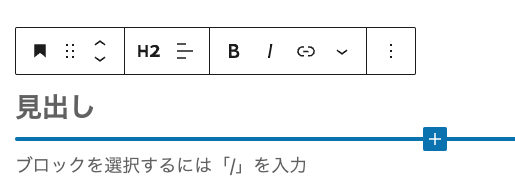
見出し用のバーが出てきます。「H2」のところを、H1、H3、H4に変えると見出しレベルがかわります。
以下、見出しレベルでスタイルが違います。
タイトル作成例
H1の見出し
H2の見出し
H3の見出し
H4の見出し
テキスト入力
テキストを入力の際、shiftキーを押すと、
改行されます。
エンター、returnを押して次の行へ。(文字と文字にスペースが作れます。)
Bを押して太文字になります。。
こんなことがありました。
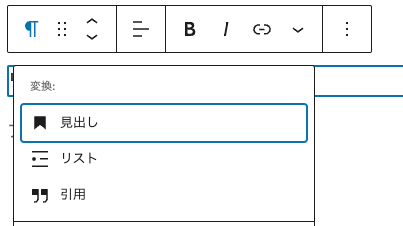
リスト化も作れます。

リストをクリックすると、テキストをリスト化できます。
リスト作成例
- リスト
- リスト
- リスト
ボタン

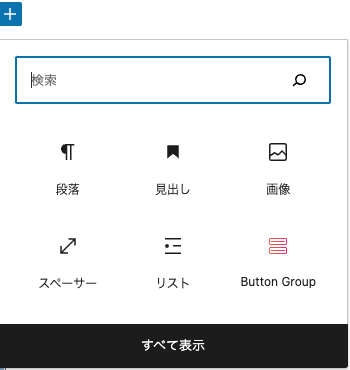
画面左上、Wのマークの隣、プラスのマークを押すと
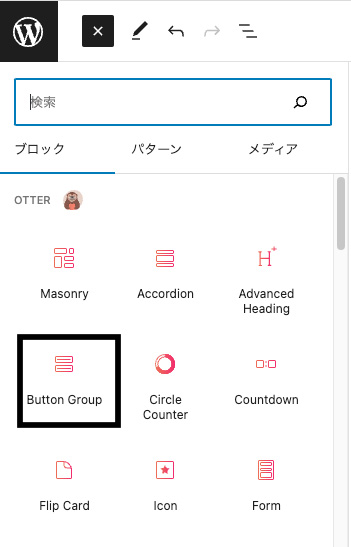
ツール一覧が出てきます。
「Button Group」を押します。

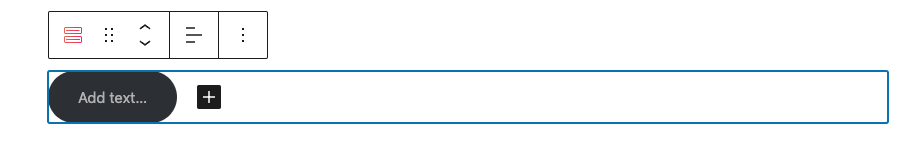
ボタンのところに、テキストをいれ、リンクURLを入れると、リンクボタンが作れます。
プラスマークを作ると、2つ目のボタンが作成できます。
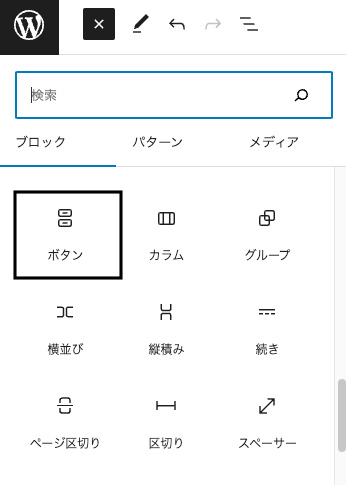
単体ボタンマークも使えます

ボタンというマークで単体のボタンも作成できます。
ボタン作成例
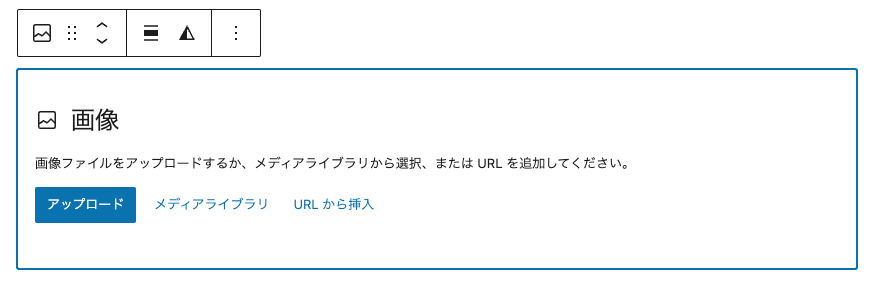
画像

プラスマーククリックして、ツールバーの画像をクリック。

「アップロード」をクリックして、画像をアップできます。
画像をそのまま、ドロップ&ドラッグしてもアップできます。
画像アップ例

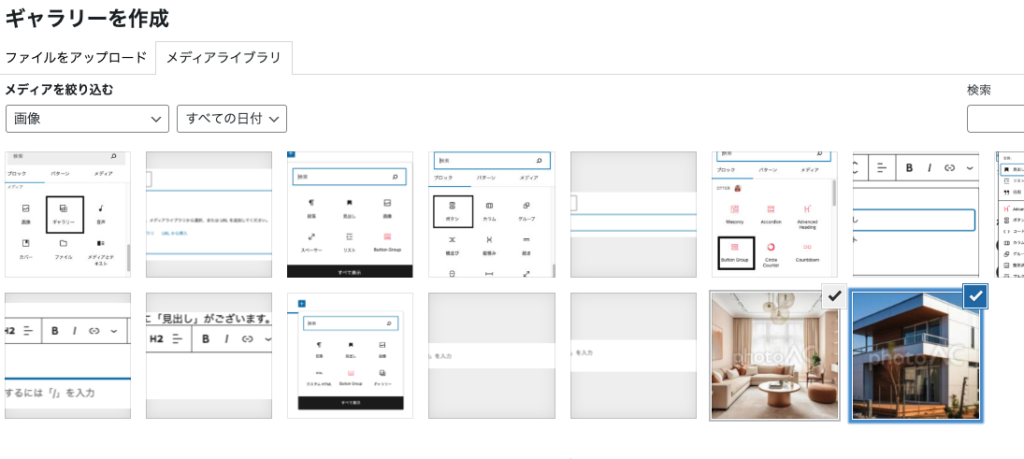
ギャラリー機能

ツールバーの中のギャラリーという機能があります。

複数枚選択して、画像を表示できます。
ギャラリー表示例


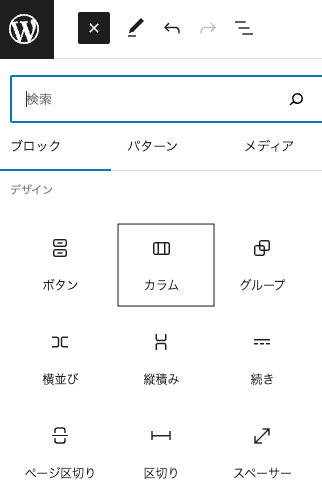
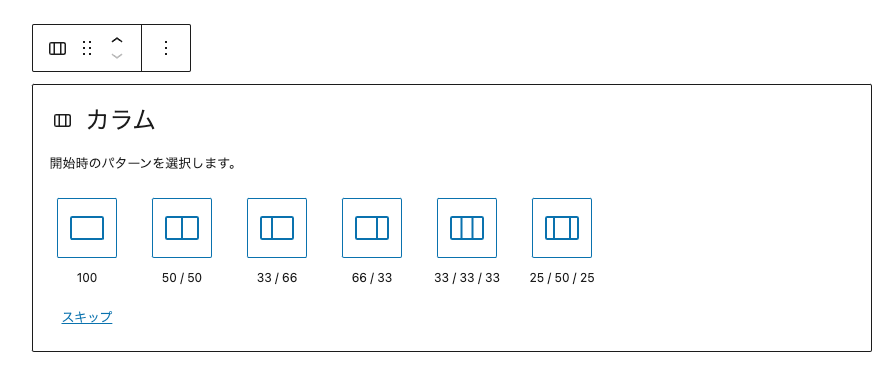
カラムの使い方

機能一覧にカラムというのがあります。

カラムの種類を選んで、カラム分けができます。
作成例


